Menu latéral escamotable
Parfois vous avez un contenu d'article qui nécessiterai plus de largeur, comme par exemple un tableau. Voilà la solution, installer une flèche ou un bouton en haut au bord du menu et un petit script pour le faire fonctionner.
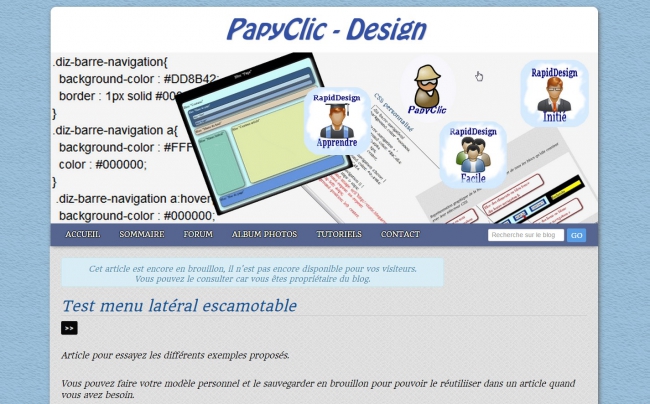
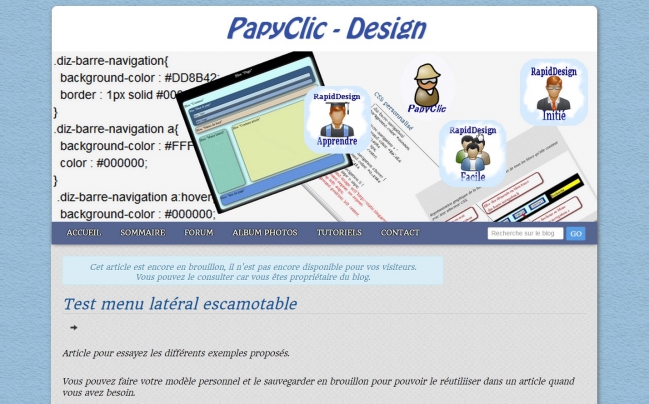
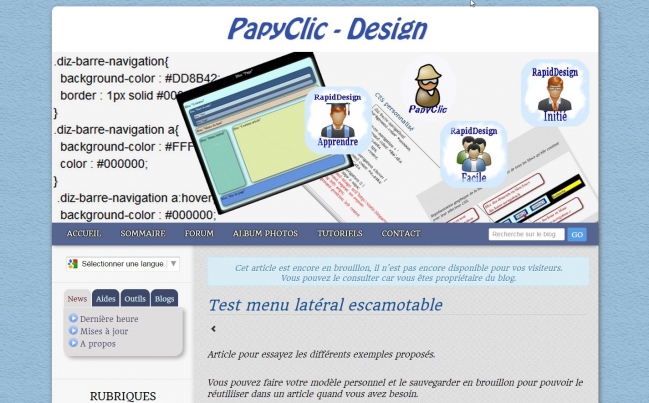
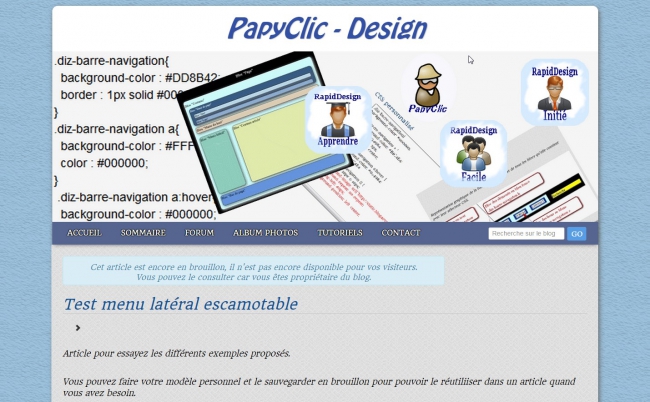
Testez en cliquant sur la flèche bleue ci-dessus à droite, vous verrez le fonctionnement et le résultat. Vous constaterez que le contenu de l'article prend toute la largeur du blog, le tableau est un bel exemple.
| Lundi | Mardi | Mercredi | Jeudi | Vendredi |
|---|---|---|---|---|
| ... | ... | ... | ... | ... |
| Samedi | ... | Memo | ||
| Dimanche | ... | ... | ||
Au passage, si vous avez besoin de tableaux, vous avez 2 articles avec générateurs qui vous faciliteront la création et même de nombeux exemples avec leur code que vous pouvez copier :
Je reviens au but de cet article, avec toutes les étapes pour installer et tester le système.
Quelques exemples de codes
Ces codes sont des scripts qui installent les boutons flèches en haut des articles, comme vous pouvez le voir sur cet article.
Selon le possitionnement du menu latéral, à gauche ou à droite, les codes sont différents.
Menu latéral à gauche
Exemple N°1
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Gauche><a href="#" style="outline:none"><button id="cacheMenu" class="btn btn-mini pull-left" title="Cliquez pour faire disparaitre le menu"><<</button></a>'
+'<a href="#" style="outline:none"><button id="voirMenu" class="btn btn-mini pull-left" title="Cliquez pour faire réapparaitre le menu">>></button></a></p>');
});
// ]]></script>
Exemple N°2
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Gauche><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-arrow-left" style="float: left;" title="Cliquez pour faire disparait le menu"></i> '
+'<a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-arrow-right" style="float:left" title="Cliquez pour faire réapparaitre le menu"></i> </p>');
});
// ]]></script>
Exemple N°3
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Gauche"><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-chevron-left" title="Cliquez pour faire disparait le menu"></i> '
+'<a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-chevron-right" title="Cliquez pour faire réapparaitre le menu"></i> </p>');
});
// ]]></script>
Exemple N°4
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Gauche><a href="#" style="outline:none"><img id="cacheMenu" style="float: left;" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsgauche_16.png"></a>'
+'<a href="#" style="outline:none"><img id="voirMenu" style="float: left;" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsdroit_16.png"></a></p>');
});
// ]]></script>
Exemple N°5
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Gauche"><a href="#" style="outline:none"><img id="cacheMenu" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheGauche.png"></a>'
+'<a href="#" style="outline:none"><img id="voirMenu" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheDroite.png"></a></p>');
});
// ]]></script>
Menu latéral à droite
Exemple N°6
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Droite><a href="#" style="outline:none"><button id="cacheMenu" class="btn btn-mini pull-right" title="Cliquez pour faire disparaitre le menu">>></button></a>'
+'<a href="#" style="outline:none"><button id="voirMenu" class="btn btn-mini pull-right" title="Cliquez pour faire réapparaitre le menu"><<</button></a></p>');
});
// ]]></script>
Exemple N°7
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Droite><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-arrow-right" style="float: right;" title="Cliquez pour faire disparait le menu"></i> '
+'<a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-arrow-left" style="float:right" title="Cliquez pour faire réapparaitre le menu"></i> </p>');
});
// ]]></script>
Exemple N°8
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Droite"><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-chevron-right" title="Cliquez pour faire disparait le menu"></i> '
+'<a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-chevron-left" title="Cliquez pour faire réapparaitre le menu"></i> </p>');
});
// ]]></script>
Exemple N°9
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Droite><a href="#" style="outline:none"><img id="cacheMenu" style="float: right;" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsdroit_16.png"></a>'
+'<a href="#" style="outline:none"><img id="voirMenu" style="float: right;" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsgauche_16.png"></a></p>');
});
// ]]></script>
Exemple N°10
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('.diz-contenu').prepend('<p id="btn-mnLateral-Droite"><a href="#" style="outline:none"><img id="cacheMenu" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheDroite.png"></a>'
+'<a href="#" style="outline:none"><img id="voirMenu" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheGauche.png"></a></p>');
});
// ]]></script>
Insertion des codes
Si la gestion de votre blog est ouverte cliquez sur le lien suivant >>> lien pour créer un nouvel article, que vous nommez, par exemple "Test menu escamotable".
Dans la zone de saisie, vous écrivez un petit texte pour que l'article ne soit pas vide.
Enregistrez cet article comme brouillon, en principe il est dans un onglet de votre navigateur ou une nouvelle fenêtre. Revenez à mon article qui doit être encore ouvert dans un onglet du navigateur. Vous copiez le script de l'un des exemples, selon la position du menu sur votre blog, à gauche ou à droite.
Revenez sur votre article test, cliquez sur HTML dans le menu de composeur pour l'ouvrir en mode HTML, vous collez le code en-dessous du texte que vous avez tapé comme contenu.
Maintenant il faut retourner sur mon article, copier le script de fonctionnement, pour le coller dans votre article en-dessous de celui que vous venez de coller, cliquez sur "Mettre à jour", puis enrgistrez l'article en brouillon. Les boutons ne s'affichent pas en gestion, c'est normal.
En haut de page vous cliquez sur "Aperçu de l'article sur le blog", le bouton ou la flèche doit-être en place, cliquez dessus pour escamoter le menu, un second clic affichera à nouveau le menu.
Le script de fonctionnement
En rouge ce que vous aurez à régler selon la largeur des blocs, menu et contenu.
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$("#voirMenu").css("display", "none");
$("#cacheMenu").click(function(){
$(".diz-menu-lateral, .fond-cote").hide("slow", function(){
$("#voirMenu").show("fast");
$("#cacheMenu").hide("fast");
$(".diz-contenu").css("width", "96%");
});
});
$("#voirMenu").click(function(){
$(".diz-menu-lateral, .fond-cote").show("slow", function(){
$("#cacheMenu").show("fast");
$("#voirMenu").hide("fast");
$(".diz-contenu").css("width", "69%");
});
});
});
// ]]></script>
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 2 autres membres